アイコンフォントをとっても簡単にサイトに実装するツール(とっても有名ですが)「Font Awesome」をご紹介します。かなり有名なのですが、備忘録としてメモっておきたいと思います。
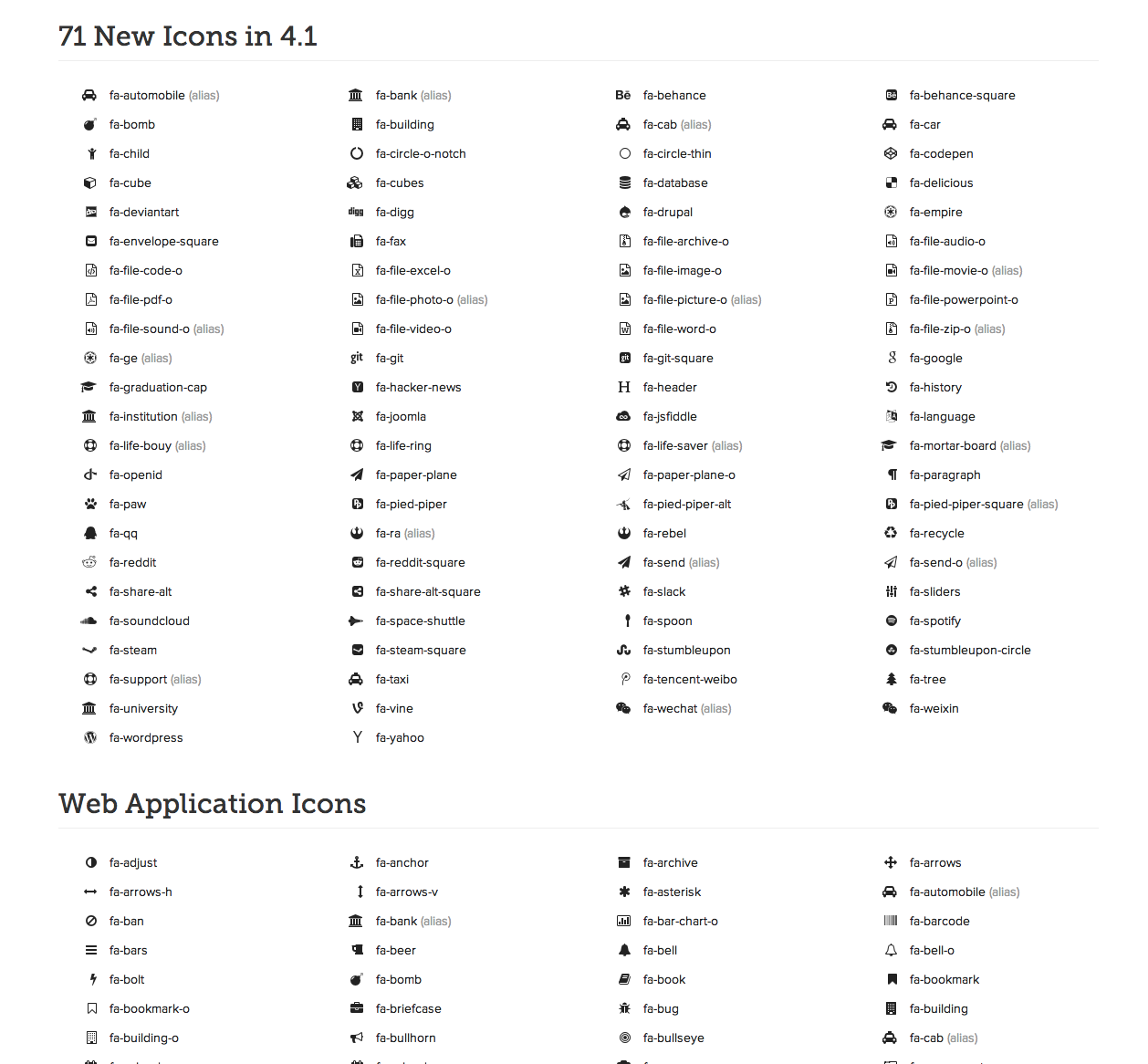
使えるアイコンの数はなんと今日現在で439個!これはもう探すのが苦労するほどの嬉しい数です。

ここではほんの一部をご紹介!結構使えそうなものばかりです。それなのに400個以上もあってほんとに迷ってしまいますね。
簡単実装!たった1分で実装可能!
実装はいたって簡単。下記コードをhead内に読み込ませるだけ!
[html]<link href=”//maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css” rel=”stylesheet”>[/html]たったこれだけでアイコンフォントが使用できるようになります。
ね。ほんとに1分です。
アイコンフォントの使い方
使い方もいたって簡単。決まっているソースをコピペするだけ!
例えばTwitterのアイコンを使いたければ、使いたい場所に
[html]<i class=”fa fa-twitter”></i>[/html]と記述するだけ!
もっと具体的な使い方でいうと…
[html]<i class=”fa fa-twitter”></i> Twitterでみる![/html]
そしてアイコンフォントの便利な部分が文字の大きさを変えても画像と違って荒れない!という部分。
下記のような変更もCSSでちょちょいのちょいです。

としてあげれば、アイキャッチ効果も高まりますね!この手軽さがいいと思います。
もちろん色の変更だって思いのままです。これは便利!開発が断然はやくなります。

いいところ
- head内で別のサイトのCSSを読み込むので常に最新の状態
- 実装がとてつもなく簡単
悪いところ
- 必要ないアイコンも読み込むので多少遅くなる?
- 他のサイトのCSSを読み込むってどうなの?
という感じでしょうか。僕みたいなざっくりした性格の方にはぴったりかもしれません。
簡単なのでお試し下さい。






















